
Squelette Android 5.0
Pourquoi ?
Chez Code-Troopers, nous avons pas mal de projets Android. Au début du projet, on fait toujours la même chose :
- on lance Android Studio
- on créé un nouveau projet
- on choisit parmi les templates qu’il nous propose
- on ajoute nos librairies favorites
- on modifie le thème
Toutes ces étapes sont répétitives. De plus, avec l’arrivée du Material Design et les nouvelles libraires de compatibilités, les templates que propose Android Studio ne sont plus d’actualité. Par exemple si l’on choisit un template avec le NavigationDrawer, il faut presque tout changer pour que celui-ci colle au nouveau standard Material Design.
Le squelette
Afin de faciliter la vie des troopers, j’ai décidé de créer un squelette d’application Android contenant nos librairies favorites et le minimum visuel.
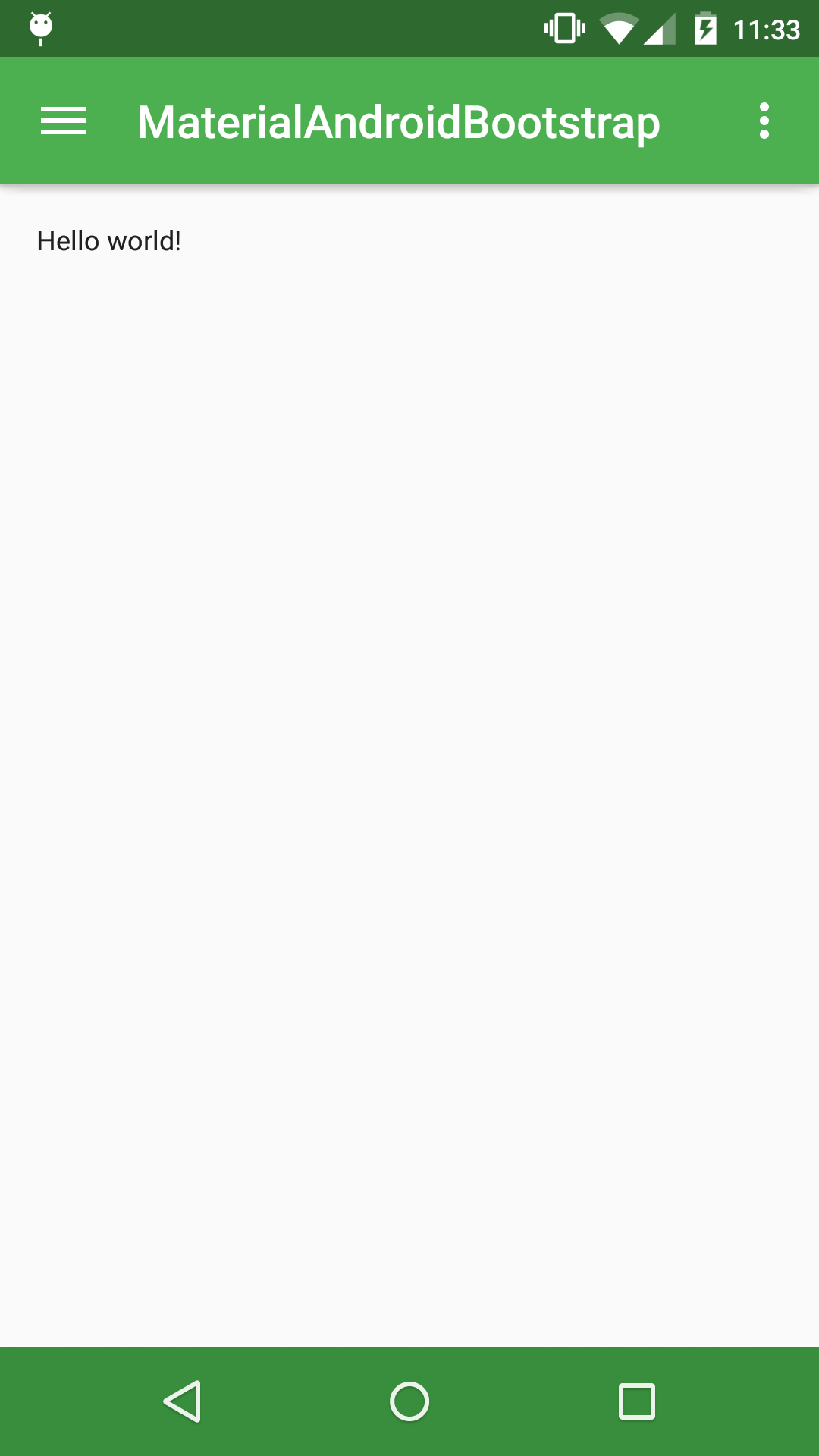
Bye bye ActionBar, Hello Toolbar
Depuis l’arrivée de Lollipop, un nouvel élément a fait son entrée dans le SDK, la Toolbar. Celle-ci possède quasiment les mêmes fonctionnalités que l’ActionBar. Le principal avantage, c’est qu’elle n’est pas liée magiquement au layout, c’est à nous de l’inclure.
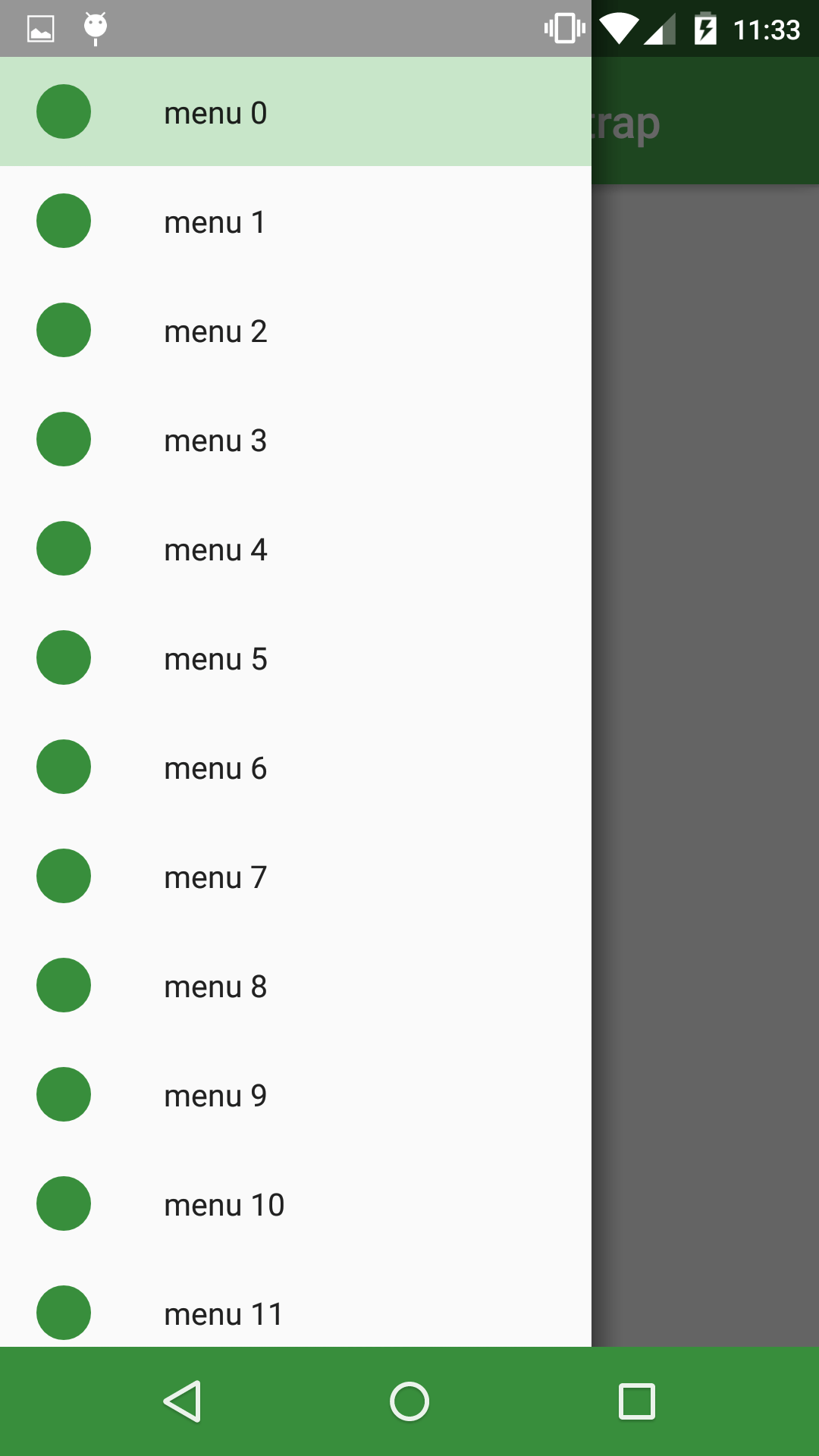
NavigationDrawer
Si l’on se réfère aux specifications du Material Design, le menu doit prendre toute la hauteur de l’écran et se placer sous la barre de statut. Ceci n’est pas encore bien implémenté par tout le monde. De plus, l’implémentation n’est pas si simple. J’ai donc décidé de l’inclure dans ce squelette en ajoutant par là même, l’intéraction avec la Toolbar (pour pouvoir avoir l’icône hamburger sans avoir à ajouter de ressources). Je tiens au passage à remercier l’auteur de ce post qui m’a grandement aidé.
Librairies
Pour l’instant, j’ai ajouté seulement trois librairies :
- ButterKnife pour l’injection de view
- Dagger pour l’injection du reste
- Picasso pour le chargement et la gestion des images
Le thème
Je me suis basé sur le thème par défaut de AppCompat, je l’ai ensuite modifié pour changer les couleurs des barres de statut et d’action lorsque le téléphone est sous Lollipop.
Projet
Voilà, vous pouvez trouver ce projet sur notre github. Il va sûrement évoluer avec le temps pour ajouter d’autres choses afin d’avoir des exemples d’implémentations. Vos commentaires, issues sont les bienvenues, je me ferai un plaisir d’y répondre et si vous avez d’autres idées, vous pouvez toujours forker.