
jsTrac l'outil de déclaration de ticket à plugger
Introduction
Comme tout développeur le sait (mais ne l'admettra jamais), son travail n'est pas parfait. Il est donc nécessaire de réaliser une phase de recette de nos applications avant de les livrer. Même si de nombreux outils existent pour référencer les bugs (trac, jira...), cette phase est souvent laborieuse. Nous avons donc décidé de simplifier ce processus en créant jsTrac.
jsTrac
Il s'agit d'un outil visant à fluidifier la recette de sites web en créant rapidement des rapports de bug sur le logiciel de gestion des tickets trac.
Les principales fonctionnalités sont les suivantes :
- impression d'écran de la page visionnée ;
- mise en évidence de zones à l'aide de rectangles colorés et de flèches ;
- ajout d'annotations ;
- masquage d'informations ;
- pré-remplissage du formulaire de création du ticket avec des informations utiles (url,login…) ;
- mise-à-jour des tickets.
Comment ça marche ?
1. Déclarer un bug
Pour pouvoir déclarer un bug, il suffit d'ajouter un bouton dans votre page. Celui-ci devra exécuter une fonction
javascript permettant d'appeler l'interface de jsTrac.

De notre côté, nous l'avons aussi associé à un raccourci clavier. On pourrait aussi l'imaginer sous forme d'un bookmarklet ou d'un script grease-monkey, donc complètement décorellé du site à recetter.
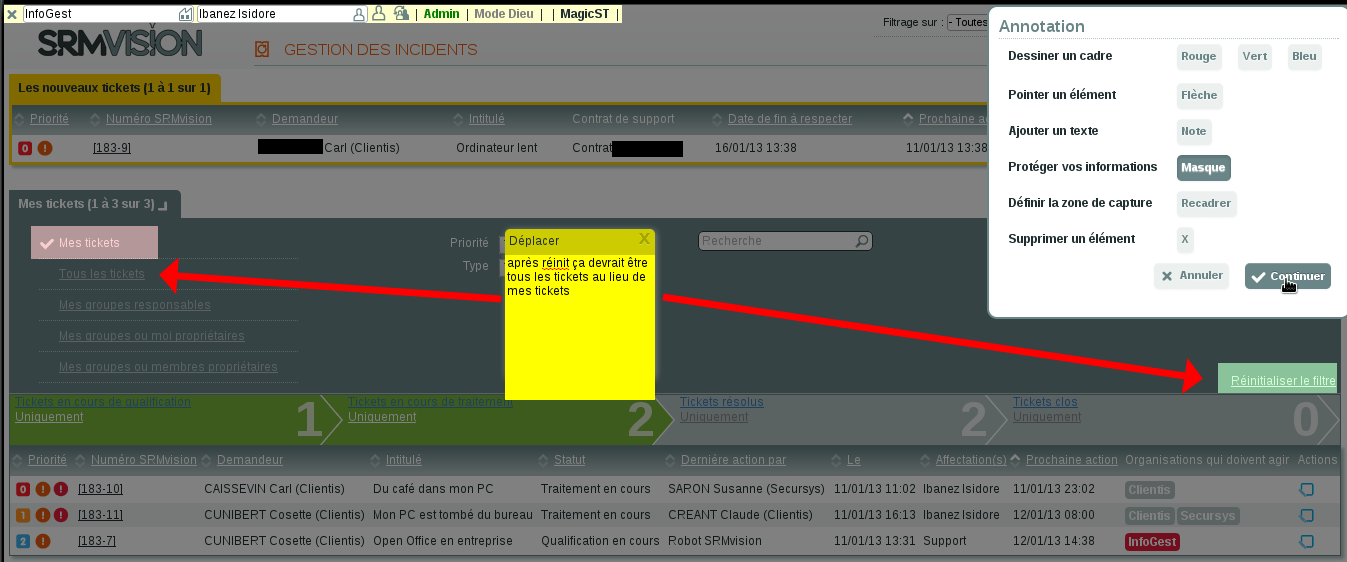
2. Annoter le screenshot
Lorsque le script est exécuté, une boîte à outils s'ouvre offrant la possibilité d'ajouter des informations sur la page courante. Il est alors possible d'ajouter des cadres, flêches, et même du texte. Dans un souci de confidentialité, il est aussi possible de noircir certaines zones de la page afin d'en masquer le contenu.
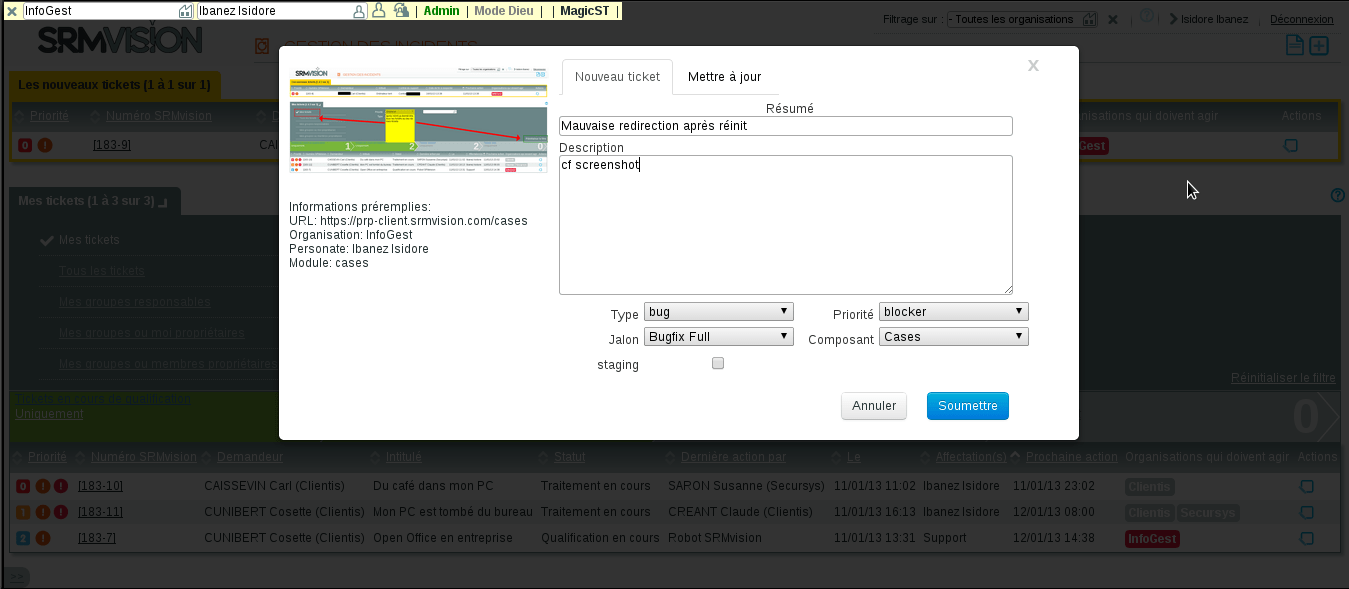
3. Création du ticket
Une fois les modifications validées, l'image est générée, et le formulaire de création du ticket apparait. Les deux champs principaux à remplir sont le nom et la description du ticket. En fonction de la configuration utilisée, certain champs peuvent être pré-rempli, comme le jalon et le composant (qui sont également dépendant de la configuration du serveur Trac).
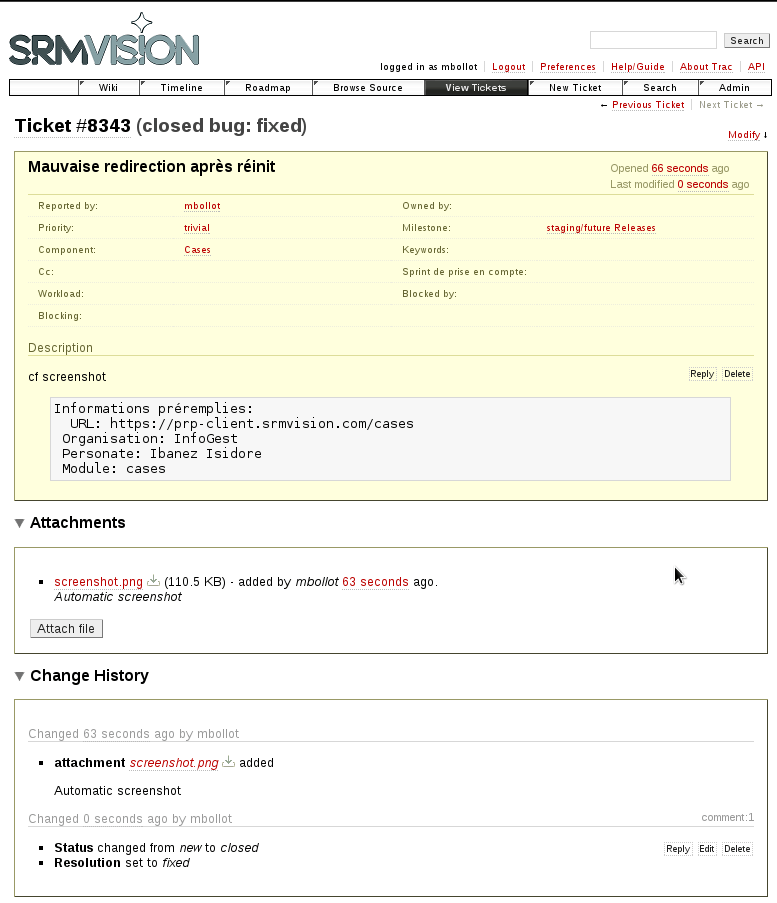
4. Le ticket dans Trac
Les personnes en charge de la résolution des tickets verront apparaître le nouveau ticket dans trac avec le screenshot lié. De plus dans notre utilisation, le ticket contient des informations supplémentaires telles que l'url de la page consultée, la personne connectée, la société… Il est possible d'adapter le contenu du ticket à vos besoins.
Bénéfices
Suite à l'utilisation quotidienne de jsTrac, nous avons constaté :
- Gain de temps à la déclaration des tickets
- Pas besoins de faire le screenshot
- Pas besoins d'ouvrir "paint" pour y ajouter des informations
- Pas besoins de se connecter sur une autre page pour créer un ticket
- Réduit la perte du contexte lors de la recette
- Traitement des tickets améliorés
- La présence systématique d'un screenshot aide à la compréhension du bug
- Les informations supplémentaires aident à la résolution
Comment installer jsTrac ?
jsTrac est disponible sur GitHub.
Pour la mise en place et la configuration les informations nécessaires se trouvent dans la description du projet.